屏幕的左上角为(0,0)点,屏幕的1单位等于游戏坐标的1单位,仅处理地图的缩放,不对屏幕坐标进行转换。
本站欢迎大家分享优质的源码和程序, 本站内容来源于作者发布和网络转载,如有版权相关问题请及时与我们取得联系,我们将立即删除。
今日推荐
活动倒计时:00:00:00

88
水晶

188
水晶

188
水晶
最新动态
## [0.0.9] - 2021/08/19. * 优化[示例] 修复BUG * 新增[示例] 数据配置文件 * 优化[示例] 地图移动范围限制 * 新增[示例] 怪物蛇,假人,两把武器素材 * 新增[示例] 玩家和怪物动作和战斗音效 ## [0.0.8] - 2021/08/15. * 优化[示例] 修复BUG * 优化[核心] 代码逻辑优化 * 新增[核心] 音效类 ## [0.0.7]
首先你需要学会Flutter开发环境的搭建,本引擎和示例是使用Android Studio进行开发的,并时刻保持Android Studio最新版和Flutter SDK最新版本。 在你的Flutter项目的pubspec.yaml文件中增加: dependencies:
devilf: ^0.1.0 然后执行:flutter pub get
摄像机 Camera在游戏中的作用是控制游戏窗口的位置显示,跟踪玩家的移动。可以使玩家始终在屏幕的正中央。 在引擎中我们提供了lookAt函数设置追踪的目标: /// 设置跟随目标
void lookAt(DFSprite sprite) {
this.sprite = sprite;
} 当玩家快要移动到地图边界时,为了避免显示空白的区域,要限制摄像机的边界: /// 设置跟随限制
came
碰撞检测,在引擎中已经实现了矩形与矩形,圆形与圆形,圆形和矩形的碰撞判断函数,每个精灵都可以实现碰撞函数,返回DFShape类,表示碰撞的区域的形状和位置。 DFShape的子类有:DFRect和DFCircle两个类。都可以作为碰撞形状。这两个都具有碰撞检测函数: @override
bool overlaps(DFShape other) {
if (other is DFRect) {
A*寻路算法,根据地图的Block数据(二维矩阵,0表示可通过,1表示不可通过),在起点和终点之前规划一条最优路径。 引擎中已经实现DFAStar了,主角或者怪物需要向目标移动的时候,都需要先寻路,得到路径后,按照路径移动: this.pathList = await aStar.start(GameManager.mapSprite!.mapInfo.blockMap!, startNode,
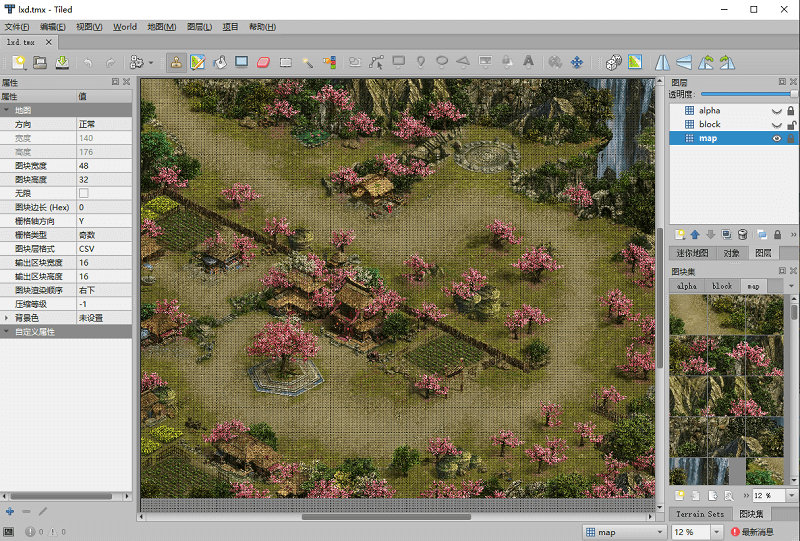
地图,我们通过瓦片精灵类实现地图,引擎优先支持的是tmx地图的加载,设计地图时,我们约定地图有3个图层,map,block,alpha,其中map地图时地图的纹理, block绘制碰撞块,alpha绘制遮挡块。 block有tile表示不可以通过,A*寻路时需要这个数据,alpha是当主角被树或者其他建筑遮挡时用于显示透明的效果。
音效,通过DFAudio类在游戏里播放音效: this.actionAudio!.startPlay(this.player.runAudio, loop: true);
游戏里用的按钮和APP上的按钮还是有区别的,游戏中的按钮一般是2张图片,很少用背景颜色的形式。 引擎里设计了DFButton类用于游戏中的按钮: DFButton(
image: "assets/images/...png",
size: Size(50, 50),
onPressed: (button) {
},
), 自带触感 Filter Color 特效。
瓦片精灵TiledSprite,在2d游戏里地图一般是使用很多零碎的小图拼接而成,我们把这些小图成为瓦片,为什么不用一张整图呢? 原因是整图的资源很大,加载慢,暂用内存高,使用瓦片地图可以便于我们实现仅加载可见区域的地图进行显示,能够大大的节省资源的内存占用。 你可以使用Tiled工具进行地图的制作,引擎支持读取Tiled导出的json文件。 代码示例: /// 地图精灵
MapSprite m

软件排行
热门教程