Cocos Studio 修改UI
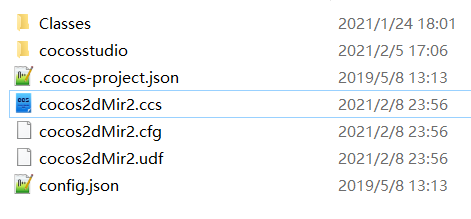
1、首先安装CocosForWin-v3.10,安装完成后打开项目,项目目录结构如下图:
如果你的项目结构和上图不一样,你可以使用Cocos Studio新建一个项目,然后把资源拷贝到cocosstudio目录内,这里用cocos作用是打包资源给客户端使用。
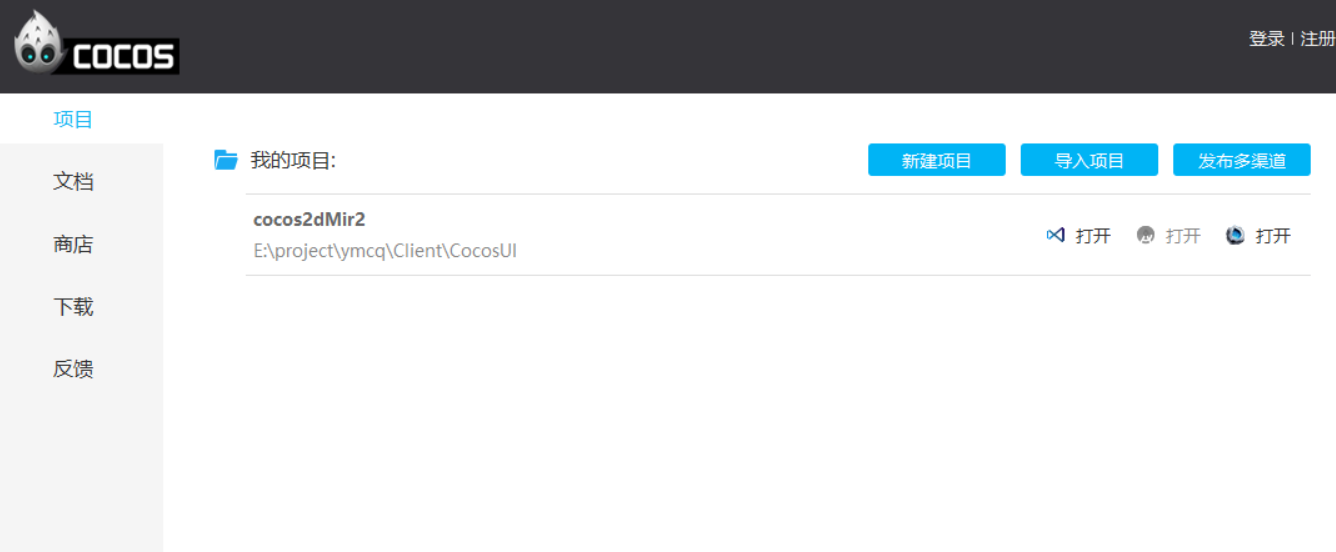
2、接着打开项目
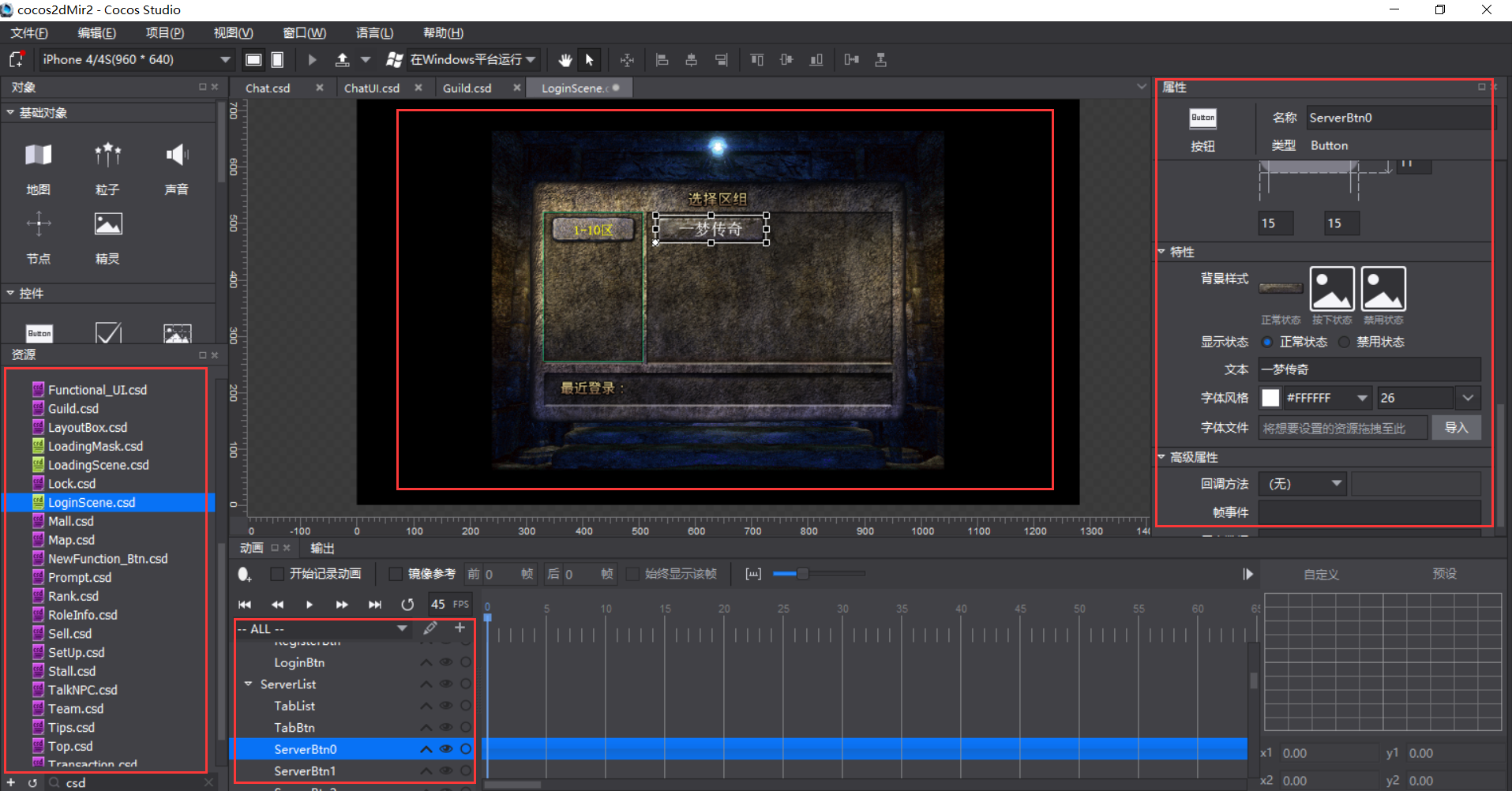
打开后界面如上图,其中资源窗口内的csd文件是游戏界面的UI文件,如果你想修改游戏的UI,就打开这个文件进行修改,可以通过更改控件属性,背景图,位置等进行修改,比较简单,基本大概看看就知道怎么改了。
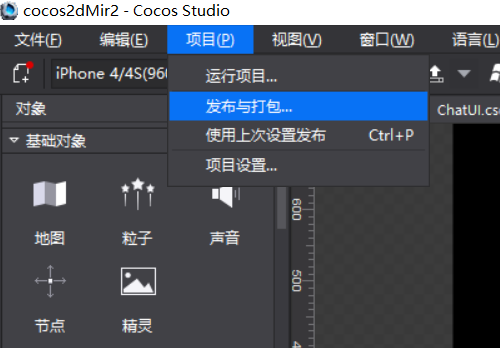
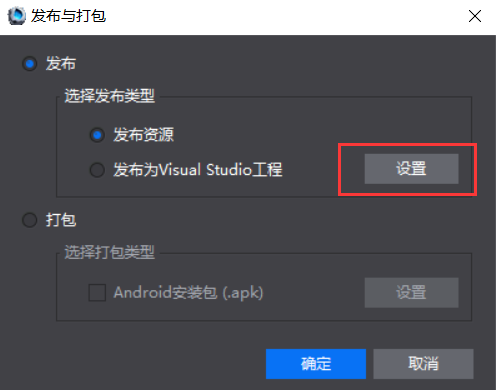
3、修改后打包,点击菜单栏目,项目,发布与打包。其中资源的发布目录是可以设置的。

设置资源的发布目录到你的Resources目录,编译后的文件为csb文件,VS2017的源代码运行时自动会将Resources目录的资源拷贝到Client\proj.win32\Debug.win32\res目录,所以才能正常运行。
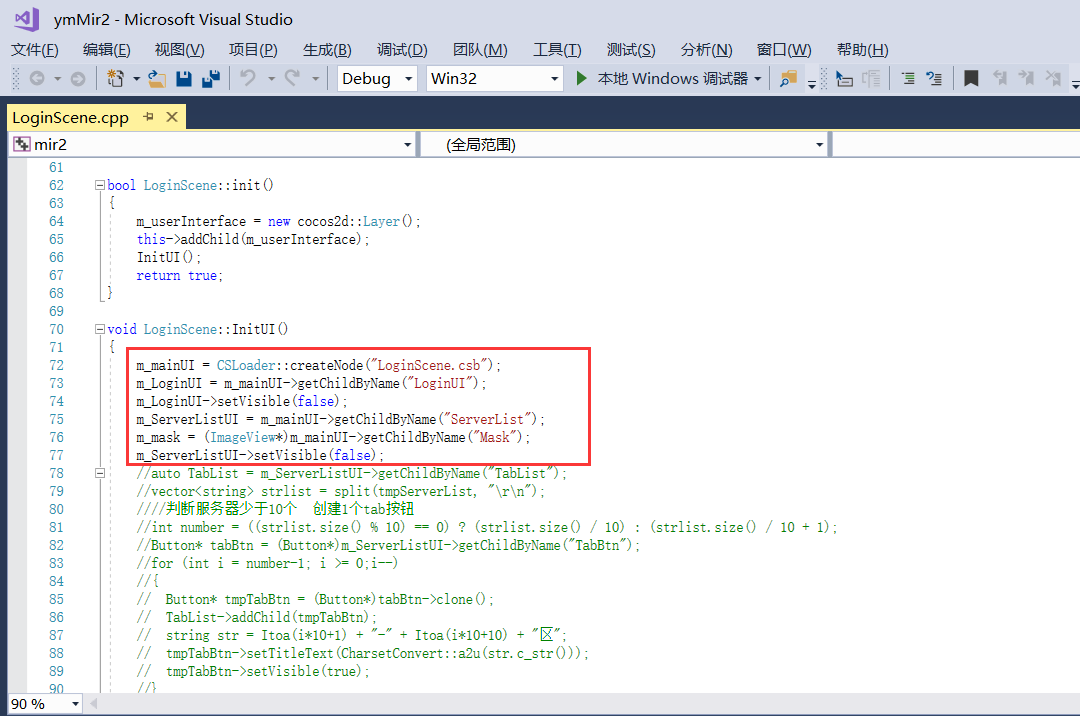
4、客户端代码怎么使用资源的呢?大家看下面这段代码,这是游戏的登录界面代码。
首先通过CSLoader通过资源LoginScene.csb创建节点实例,代码为:m_mainUI = CSLoader::createNode("LoginScene.csb");
m_mainUI就是登录页面的根节点的实例。
m_LoginUI = m_mainUI→getChildByName("LoginUI");
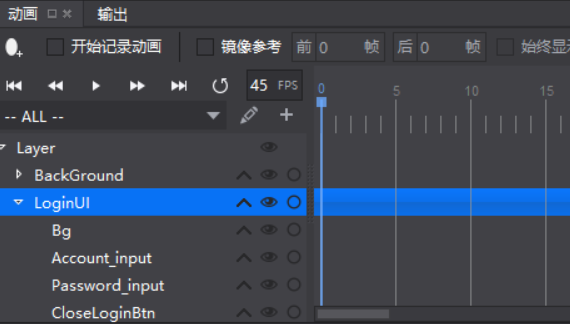
这行代码从m_mainUI节点中查找名字为LoginUI的子节点,你可以同时打开Cocos Studio进行查看
通过这种方式,我们修改UI打包资源后,找到对应的源代码可以进行一些逻辑的修改。如可见/隐藏: m_LoginUI->setVisible(false);
Over~~~~~~~~
本站内容来源于作者发布和网络转载,如有版权相关问题请及时与我们取得联系,我们将立即删除。