之前一直不知道url_launcher这个库的用途,开发到需要掉用系统拨号页面时,才知道 首先在flutter项目中的 pubspec.yaml文件中添加 url_launcher: ^6.0.6 然后Pub get一下就可以使用了,代码: GestureDetector(
child:Image.asset(
"assets/images/ic_tel.png",
fit:BoxFit.
本站欢迎大家分享优质的源码和程序, 本站内容来源于作者发布和网络转载,如有版权相关问题请及时与我们取得联系,我们将立即删除。
今日推荐
活动倒计时:00:00:00

88
水晶

188
水晶

188
水晶
最新动态
scaffoldBackgroundColor属性可以设置MaterialApp的背景颜色 使用示例: return MaterialApp(
theme: ThemeData(
primaryColor: Colors.indigo,
dividerColor: Color(0xFFEFEFEF),
scaffoldBackgroundColor: Colors.white,
tex
第一种: Navigator.of(context).pushNamed('/demo/page1',arguments: "flutter"); 在 PageState的Build函数里接收: @override
Widget build(BuildContext context) {
var arguments = ModalRoute.of(context)!.settings.ar
这个代码中关键的是最外层的Container,大家知道通过mainAxisAlignment: MainAxisAlignment.spaceBetween设置成左右,但是发现不起作用 原因就是Row不知道外层空间的宽度,没法计算要撑开多宽,所以加上Container并指定一个宽度即可。 Container(
width: MediaQuery.of(context).size.width,
在Flutter定义StatefulWidget时,需要控制变量的值来更新UI,我最开始是这样写的: List _getTabListWidget(){
List tabWidgets = [];
Color c = Color(0xff666666);
FontWeight weight = FontWeight.normal;
for(int i = 0;i < widget.
Flutter中关于ListView和 GridView会产生顶部边距的问题解决 通过 MediaQuery.removePadding可以将 ListView和GridView的默认边距移除 Positioned(
top: MediaQuery.of(context).padding.top + 110,
child: Container(
width: MediaQuery.of(c
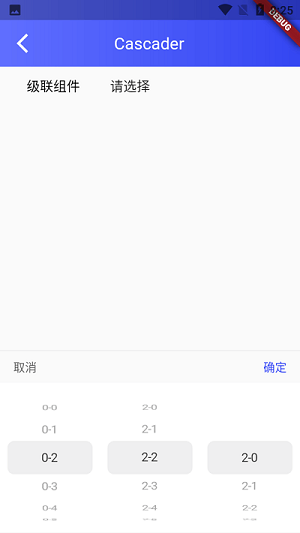
在Flutter中实现轮子效果的省市区级联组件,当然也可以是任意的选择器,该Widget已经加入到 ym_flutter_widget 0.0.2中,可以直接引入,你也可以拷贝下面的源码实现。 最终效果如图: 首先看下该组件的使用方法: ///
/// Cascader级联选择器
///
class CascaderPage extends StatefulWidget {
Cascader

在开发时Text如果内容超出父组件宽度是会被截断的,在小屏手机上做适配时,需要实现自动换行,外面加一层Container width: Padding(
padding: EdgeInsets.only(top:0,left: 0,right: 0,bottom: 0),
child:Container(
width: (MediaQuery.of(context).size.width
先看下问题的现象: 代码: child: TextField(
controller: controller,
autofocus: true,
textAlign: TextAlign.left,//文本对齐方式
maxLines: 1, //最大行数
style: TextStyle(fontSize: 30.0, color: Colors.black87,fontWeight:


最终效果图: import 'dart:ui';
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
///圆角搜索框
class YmSearchBar extends StatefulWidget {

软件排行
热门教程