Android手动构建aar集成Flutter
下载flutter
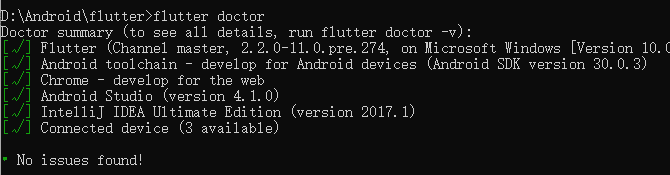
执行flutter_console.bat,执行flutter doctor

在你的Android应用同级路径下执行:
cd some/path/
flutter create -t module --org com.ymbok flutter_moudle完成后进入到项目路径编译aar:
cd flutter_moudle
flutter build aar编译完成后在project 的build.gradle添加配置:
buildscript {
ext.kotlin_version = '1.3.50'
repositories {
jcenter()
google()
}
dependencies {
classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:$kotlin_version"
classpath 'com.android.tools.build:gradle:4.1.2'
classpath "com.alibaba:arouter-register:1.0.2"
}
}allprojects {
repositories {
google()
jcenter()
maven { url 'https://dl.google.com/dl/android/maven2' }
maven { url "https://jitpack.io" }
maven {
url "file:///E:/flutter_module/build/host/outputs/repo"
}
maven {
// libflutter.so 和 libflutter.jar 仓库地址
url 'http://download.flutter.io'
}
}
}在app的build.gradle中添加配置:
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:$kotlin_version"implementation 'com.ymbok.flutter_module:flutter_release:1.0'
创建Activity:
import android.os.Bundle;
import io.flutter.embedding.android.FlutterActivity;
public class FlutterTestActivity extends FlutterActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
}运行即可看到新页面了
从原生跳转到不同的flutter页面:
startActivity(FlutterActivity.withNewEngine().initialRoute("/hello").build(activity));flutter代码:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
//home: HelloPage(title: 'Home Page'),
routes: MyRouter.routes,
initialRoute: MyRouter.helloPage, //初始页面路由可代替home
);
}
}
class MyRouter {
static final helloPage = '/hello';
static final detailPage = '/detail';
static final Map routes = {
helloPage: (ctx) => HelloPage(title: 'Hello Page'),
detailPage: (ctx){
return DetailPage();
}
};
}
class HelloPage extends StatefulWidget {
HelloPage({Key? key, required this.title}) : super(key: key);
final String title;
@override
_HelloPageState createState() => _HelloPageState();
}
class _HelloPageState extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children:[
Text(
'Hello World',
),
],
),
),
);
}
} 本站内容来源于作者发布和网络转载,如有版权相关问题请及时与我们取得联系,我们将立即删除。