进度精灵
进度精灵DFProgressSprite,该精灵用于显示游戏里的进度条,如Loading,血条等。
首先你先要按照如下规则准备好用于显示进度的图片,一张是进度底图,另外一张就是进度填充的图,我们将这2张图放到一张整合图里节省性能,并且y方向留2个像素分隔。如下图:

DFProgressSprite会自动将图片进行拆分和渲染。
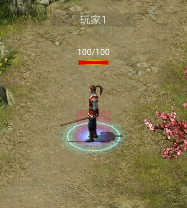
效果如下图:

代码示例:
/// 血条
ui.Image image = await DFAssetsLoader.loadImage("assets/images/ui/hp_bar_player.png");
this.hpBarSprite = DFProgressSprite(image,gravity: DFGravity.top,textOffset: 5);
this.hpBarSprite!.position = DFPosition(size.width / 2, 0);
this.hpBarSprite!.scale = 0.6;
addChild(this.hpBarSprite!);版权所有,违者必究,欢迎转载请注明出处。

