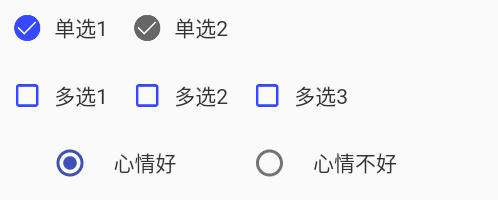
CheckButton
单选按钮,多选按钮

Row(
children: [
YmCheckButton(value:0,
checked:_radioGroupValue1==0,
onChanged: (bool checked,dynamic value){
_checkedSingleButton(checked,value);
},
text: "单选1",
image: "assets/images/ic_radio.png",
checkedImage: "assets/images/ic_radio_checked.png",
),
YmCheckButton(value:1,
checked:_radioGroupValue1==1,
onChanged:(bool checked,dynamic value){
_checkedSingleButton(checked,value);
},
text: "单选2",
image: "assets/images/ic_radio.png",
checkedImage: "assets/images/ic_radio_checked.png",
),
],
),
Row(
children: [
YmCheckButton(value:0,checked:_isChecked[0],onChanged: (bool checked,dynamic value){ _checkedMultipleButton(0,checked,value);},text: "多选1",),
YmCheckButton(value:1,checked:_isChecked[1],onChanged:(bool checked,dynamic value){ _checkedMultipleButton(1,checked,value);},text: "多选2",),
YmCheckButton(value:2,checked:_isChecked[2],onChanged:(bool checked,dynamic value){ _checkedMultipleButton(2,checked,value);},text: "多选3",),
],
),
Row(
children: [
YmRadioButton(
value:0,
groupValue:_radioGroupValue2,
onChanged: (value){
setState(() {
_radioGroupValue2 = value;
});
},
text: "心情好",
),
YmRadioButton(
value:1,
groupValue:_radioGroupValue2,
onChanged: (value){
setState(() {
_radioGroupValue2 = value;
});
},
text: "心情不好",
),
],
),List _isChecked = [false,false,false];
int _radioGroupValue1 = 0;
int _radioGroupValue2 = 0;
void _checkedMultipleButton(int index,bool checked,dynamic value){
setState(() {
_isChecked[index] = checked;
});
}
void _checkedSingleButton(bool checked,dynamic value){
if(checked){
setState(() {
_radioGroupValue1 = value;
});
}
} 版权所有,违者必究,欢迎转载请注明出处。

