Button
按钮

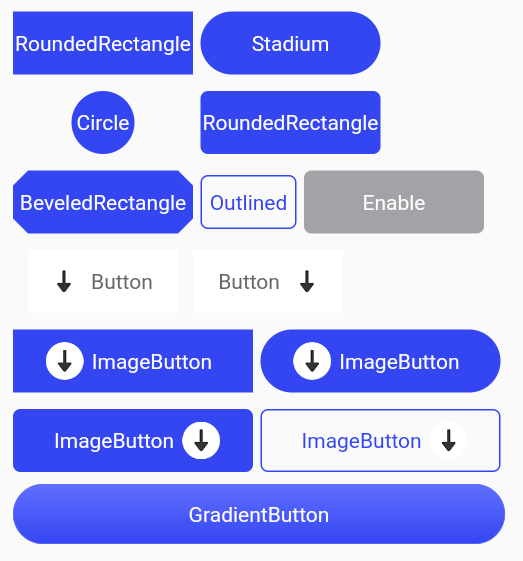
YmTextButton("RoundedRectangle", textColor:Color(0xFFFFFFFF),onClick: (){
print("Button Pressed");
}),
YmTextButton("Stadium", textColor:Color(0xFFFFFFFF), onClick:(){
print("Button Pressed");
},outlinedBorder: StadiumBorder(),),
YmTextButton("Circle", textColor:Color(0xFFFFFFFF), onClick:(){
print("Button Pressed");
},outlinedBorder:CircleBorder()),
YmTextButton("RoundedRectangle", textColor:Color(0xFFFFFFFF),onClick: (){
print("Button Pressed");
},outlinedBorder:RoundedRectangleBorder(borderRadius: BorderRadius.circular(5))),
YmTextButton("BeveledRectangle", textColor:Color(0xFFFFFFFF), onClick:(){
print("Button Pressed");
},outlinedBorder:BeveledRectangleBorder(borderRadius: BorderRadius.circular(10))),
YmTextButton("Outlined", textColor:Color(0xFF3446F2),onClick: (){
print("Button Pressed");
},isOutlined: true,borderColor:Color(0xFF3446F2),outlinedBorder:RoundedRectangleBorder(borderRadius: BorderRadius.circular(5))),
YmTextButton("Enable", textColor:Color(0xFFFFFFFF),backgroundColor:_enabled?Color(0xFF3446F2):Color(0xFFa1a3a6),
pressedBackgroundColor:Color(0xFFa1a3a6),onClick:_enabled?(){
print("Button Pressed");
setState(() {
_enabled = false;
});
}:null,
outlinedBorder:RoundedRectangleBorder(borderRadius: BorderRadius.circular(5))),
Row(
children: [
Padding(
padding: EdgeInsets.only(top:0,left: 10,right: 0,bottom: 0),
child:YmImageButton("Button",onClick: (){},size:Size(100,42),textColor:Color(0xFF666666),backgroundColor:Color(0xFFFFFFFF),pressedBackgroundColor:Color(0xFFEFEFEF),iconLeft: "assets/images/ic_download.png"),
),
Padding(
padding: EdgeInsets.only(top:0,left: 10,right: 10,bottom: 0),
child:YmImageButton("Button",onClick:(){},size:Size(100,42),textColor:Color(0xFF666666),backgroundColor:Color(0xFFFFFFFF),pressedBackgroundColor:Color(0xFFEFEFEF),iconRight: "assets/images/ic_download.png"),
),
]
),
YmImageButton("ImageButton", onClick:(){
print("Button Pressed");
},textColor:Color(0xFFFFFFFF),size:Size(160,42),backgroundColor:Color(0xFF3446F2),pressedBackgroundColor:Color(0xFF606FFF),iconLeft:"assets/images/ic_download.png"),
YmImageButton("ImageButton", onClick:(){
print("Button Pressed");
},textColor:Color(0xFFFFFFFF),size:Size(160,42),backgroundColor:Color(0xFF3446F2),pressedBackgroundColor:Color(0xFF606FFF),iconLeft:"assets/images/ic_download.png",outlinedBorder:StadiumBorder()),
YmImageButton("ImageButton", onClick:(){
print("Button Pressed");
},textColor:Color(0xFFFFFFFF),size:Size(160,42),backgroundColor:Color(0xFF3446F2),pressedBackgroundColor:Color(0xFF606FFF),iconRight:"assets/images/ic_download.png",outlinedBorder:RoundedRectangleBorder(borderRadius: BorderRadius.circular(5))),
YmImageButton("ImageButton", onClick:(){
print("Button Pressed");
},textColor:Color(0xFF3446F2),size:Size(160,42),isOutlined:true,iconRight:"assets/images/ic_download.png",outlinedBorder:RoundedRectangleBorder(borderRadius: BorderRadius.circular(5))),
YmGradientButton(
"GradientButton",
textColor:Color(0xFFFFFFFF),
onClick: (){
print("Button Pressed");
},
size: Size(MediaQuery.of(context).size.width - 32, 40),
fontSize: 14,
borderColor:Color(0xFF606FFF),
pressedBackgroundColor: Color(0xFF606FFF),
gradient: LinearGradient(
begin: Alignment.topCenter,
end: Alignment.bottomCenter,
colors: [Color(0xFF606FFF),Color(0xFF3446F2)]
),
),版权所有,违者必究,欢迎转载请注明出处。

